What Squarespace theme is that?
What Squarespace theme is that? or How to find which template is being used?
If you are looking to detect what template is being used scroll down to the bottom and see the full list provided by the Squarespace team.
“What Squarespace theme is that?” This is the question people that build a Squarespace website find themselves asking when they encounter a catchy Squarespace website.
There is no doubt that Squarespace is not a popular content management system (CMS) as WordPress and Shopify, but it is still a powerful website builder used by many across the globe.
With Squarespace’s extensive library of free themes, you can build your online presence in a few seconds.
Squarespace is mostly known for its easiness, if you are running out of time and want to start your online journey or you want your product to be sold out before the season ends, Squarespace is the website builder you are searching for.
You can choose from any of their industry-leading themes and templates and get your website ready to earn within a few seconds.
All of their themes are highly customizable; although the images, font, and styles, everything is perfectly designed, still, if you want to edit, you are free to do.
If you are planning to run a blog, let us tell you that now, with Squarespace, you can enjoy the extraordinary features of commenting, multi-author functionality, and the ability to schedule your posts.
Has it ever happened to you that while doing some research or internet surfing and you are flipping from site to site and find yourself staring at a website? You are like, Wow! The website looks great. I wish I had the same design of my website would be your next thought, probably.
You find a website with a catchy design and a fantastic color grading that is just mouth-watering and want to create yours similar to this one, right?
It happened to us many times, but can you imagine the first thought that popped up in my head?
What Squarespace theme that would be?
Well, it’s not easy to know what Squarespace theme a specific website is using. In some cases, you might find something written as ‘powered by Squarespace but that’s very rare.
Mostly website removes this tagline, so how do we know about that particular theme? Like most of the other secured platforms, Squarespace is a closed platform that doesn’t allow you to make any purchase outside of Squarespace.
So you can’t really purchase a theme or a template outside of Squarespace. With that in mind, the only place to search for a catchy design is Squarespace itself.
There is good news for you, if you have found a website on the internet powered by Squarespace and want to make a similar website on Squarespace, you can create one. But before you finally recreate it, you need to figure out which Squarespace theme the site is using.
Hence, without further ado, let’s get our hands dirty, and in the world of endless possibilities, that is the world of the internet, and find the best ways to figure out which Squarespace template a website is using.
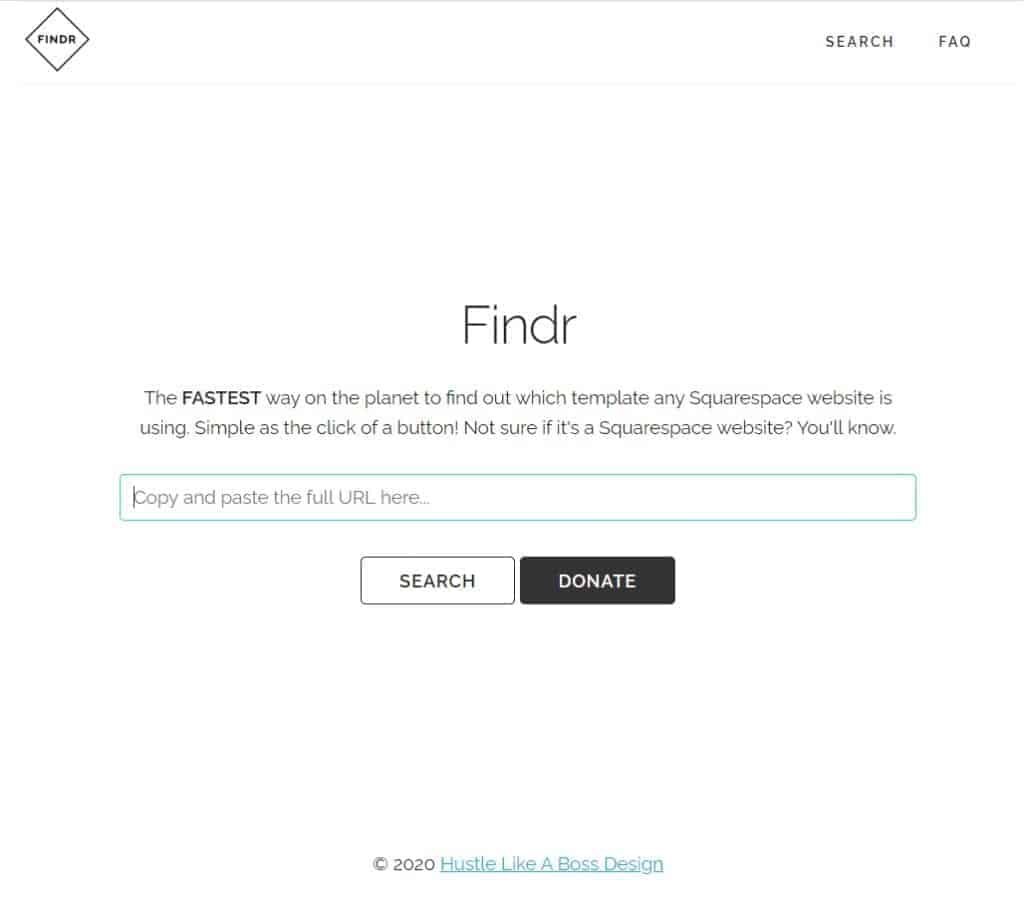
Method # 1: Using Findr:
You have been there before; you come across a website that is just amazing. You want to know which Squarespace template this website is using.
By scrolling down to the end of the site, in the footer section, you might find a line saying ‘powered by Squarespace,’ but most of the websites remove this credit line making it more challenging to know the template.
Are you wondering about a magical tool that tells you about the template being used by a particular website?
If yes, then here you go. We have found you an amazing tool that, with just a few steps, can let you know the template.
Meet Findr , this is one of the purest and finest solutions.
One simple question that might be disturbing you would be, is that easy to use this tool?
Working on this tool to know which template a website is using is just a breeze. No hassle. Just copy the link of the site and paste it in the search bar of the tool that is Findr.
It will tell you the template this website is using.
If the website is not made on Squarespace, the tool will respond as the website doesn’t seem to be built on any of the popular platforms.
You don’t need to be tech-savvy in order to operate the tool as it is beautifully minimalistic and super easy to use.
Copy the URL and paste it, here is the template. In fact, the tool is very powerful as it empowers you to connect with the official Squarespace user guide.
Furthermore, it tells you that the website is not designed or developed on Squarespace.

Method # 2: By using template ID
All we want is to have an appealing appearance of our website, store, or an online shop that is website.
It’s essential to make your website attractive so that everybody who attempts to open the website stays there, and it must compel him to be your regular customer or visitor.
You might personally have experienced that while rolling over the tons of websites, the design of a specific website fascinates you, and you wish to have a similar design of your website.
The first step is to know which template this website is using so that you, too, can use the same theme to recreate your website. To know that, you are required to follow the following steps.
Find the website’s source code once you have chosen the website from which you want to copy the template, open the website, and right-click and hit View Page Source. Upon clicking it, you will be directed to a new page or window with a source code of the website.
Search for template ID Press CTRL + F if you are using a window computer and COMMAND + F if you are a MAC and type template, upon pressing enter, you will an id that will be highlighted.
Copy the template ID besides the template, there would be a sequence of numbers like 4638f94759f47599g73956528r9g8e72; this is the template you were looking for. Copt this by pressing Control + C or Command + C.
Google ID reference table jump to google and request it to search you the template ID reference table. You can type Squarespace template ID and upon hitting enter, you will see a table.
Paste the ID once, you have copied the template ID, go to the search field beside the table, and press command + V to paste the copied ID. This will result in showing one, multiple, or no Squarespace template names.
Check live demos now, you can click through any of Squarespace template names to view their live demos on the Squarespace website.
One thing to notice here is that the Squarespace template detector works entirely differently from any other content management system (CMS). Squarespace uses a Theme ID, and each of these IDs is correlated to a specific theme. There are two basic things these detectors tell us:
Theme name
Link to a Demo site
Once you have known what template a website is using, you would like to install and activate that particular theme on your own site.
But before you move on and switch from the current template to the new one or install the brand new template that you have detected, you might want to have the live demo of your website.
Hence, if you are searching for something on the internet and a specific design of a website attracts you and you make your mind to use the same theme, you can follow any of the methods mentioned above to detect the theme and apply it to your own website.
However, one fundamental question that I must ask at this point is, do you understand how do we do the setup of a theme on our websites?
We already have composed a detailed article on how to choose, install, and activate the right theme for you that is fulfilling your needs. You can check it out!
Now you have got that if a website’s theme fascinates you, it’s pretty straightforward for you to detect the theme and apply it to your own website. However, as mentioned above, the detector needs the website to be using the Squarespace, right?
How do we detect that which content management system (CMS) is being used?
We have learned to detect the template of a website, but to know which CMS a specific website is using, we have devoted the rest of this article to this.
What CMS is that?
Have you ever come across a website and wondered how it was designed? Which website builder they use to create such a good-looking website?
Everyone who is somehow connected with the online world, be it SEO, web design, or web development, is well aware of the fact that once an online enthusiast sees a high-profile website, the first thought is to know the CMS where the website is built.
To know exactly which platform it is, whether they used WordPress, Shopify, Squarespace or any other platform, there is a simple and easy solution.
We have done in-depth research and found a CMS detector that can tell you correctly which website builder was used to build the website.
Let’s find out the ways to detect to which CMS is being used.
Method # 1: By using the meta tag
Detection of CMS that is being used on a specific website can either be straightforward or daunting. Ever heard of a generator meta tag to detect the CMS?
Many website builders use a generator meta tag to detect what CMS a website is using. An example of such a tag is here.
Method # 2: By using Builtwith
Have you heard of a tool named Builtwith that, along with the CMS, tells you the most thorough outlines of the technologies a website is using? It shows you CMS, CND, gives information about the used widgets, analytics, hosting providers and SSL certificate, and much more.
All you need is to copy the URL and paste it into its search bar, and here it is all the details. Isn’t it amazing?
However, it needs you to scroll through an extensive data list to find the required information and technologies a website is using. Hence, if you can give it some time, you will know that the tool is perfect for the detection of which CMS a platform is using.
Method # 3: By using WhatCMS?
As the name suggests, CMS is one of the most reliable and flexible solutions. What CMS, you can easily detect which CMS platform a website has used to get developed.
It shows us the CMS and additional information on the database operating system (OS), programming language, and server, etc. To date, they are capable of recognizing 492 content management systems, and the list is going on as they are adding additional features to make it the number 1 CMS detector.
Conclusion:
Many times, being an online business owner or an internet user, you come across a website with an extraordinary design that makes you pause for a while.
It is common to have the first thought as I wish I had owned this website, or I had a website with a similar design.
It happened to us many times.
To recreate a similar website with the same design and feature, the very first step is to detect which CMS is being used and if it’s a Squarespace, which Squarespace theme is being used.
Once you know the theme, you can easily install and activate the theme on your own website; be it a blog, entertainment, or an eCommerce store.
There are multiple themes to detect the theme. Still, as per our research and experience, Finder is one of the most reliable and easy-to-use tools where all you need is to copy-paste the link of the website you want to recreate for you, and here is the theme name along with some extra information regarding the website.
However, you can find a template ID to do the same. For CMS detection, you can opt for any of the methods mentioned above and get a jump start to your online journey.
How to find what squarespace template is being used.
Here’s the full list of IDs for live templates.
Looking through the list it seems that there are 21 core templates.
- Montauk has one variant – Om
- Aviator has 2 variants – Aubrey and Encore
- Marquee has 3 variants – Adversary, Alex, and Shift
- Bedford has 3 variants – Anya, Bryant, and Hayden
- Pacific has 2 variants – Fulton and Horizon
The rest are unique.
Template
templateId
Adirondack
5093f261e4b0979eac7cb299
Adversary
515c7bd0e4b054dae3fcf003
Alex
515c7bd0e4b054dae3fcf003
Anya
52a74dafe4b073a80cd253c5
Aubrey
507c1fdf84ae362b5e7be44e
Avenue
4fd11f32c4aad9b01c9e624c
Aviator
507c1fdf84ae362b5e7be44e
Bedford
52a74dafe4b073a80cd253c5
Boutique
4fdf4f21c4aad4a72790bd9b
Bryant
52a74dafe4b073a80cd253c5
Dovetail
4fef25bbe4b0ea9df05ac51e
Encore
507c1fdf84ae362b5e7be44e
Five
503ba86de4b04953d0f49846
Flatiron
4fba57fde4b0f79d428daa8b
Forte
51e6b9e4e4b062dafa7099b9
Frontrow
4fb6ba24e4b000ba644d8298
Fulton
52e96934e4b0ea14d0f64568
Galapagos
5230da18e4b0a637f7e627c5
Hayden
52a74dafe4b073a80cd253c5
Horizon
52e96934e4b0ea14d0f64568
Ishimoto
4fb7a14224ac99c5fee12515
Marquee
515c7bd0e4b054dae3fcf003
Momentum
50130f5be4b00a22f5c5a82a
Montauk
50521cf884aeb45fa5cfdb80
Native
4f6a1392e4b07090d46e7ec9
Om
50521cf884aeb45fa5cfdb80
Pacific
52e96934e4b0ea14d0f64568
Peak
500589fc84aed5ec11c2b672
Shift
515c7bd0e4b054dae3fcf003
Supply
5253022fe4b0d0363260861e
Wells
4f9adc1524ac5df956fdf98f
Wexley
4fbff70b84aeca67fb3a3c56
Some Aditional Information You Might Find Interesting
I hope you enjoy the content and it was useful for you, please let us know if there is something you did not understand.
we are continuously improving our content to deliver the best and easiest content to understand, and getting your feedback is one of the best ways we can ensure that.
So please head on over to our contact page and let us know hat we can improve.
If you are looking to create your own eCommerce website or start blogging or start a specific website this might help you.
Want to create your own website or eCommerce store and don’t know where to begin? I know what you are going through and it’s hard to know what will help you get to your desired online goals.
I want to help!
Hosting
If you are looking for a hosting company and you are in a budget you can always go with Bluehost or HostGator these are cheap and if you keep your loading times under 3 sec you won’t have a problem.
Once you have generated a lot of traffic and I mean up in the thousands per month you might want to look for a more dedicated solution as it is Sitegrownd. might be a bit more expensive but it outperforms the other 2 hosting companies.
Webdesign For Blogging
For your first year do not worry about your web design because the foundation for a great Blogging website is the content.
Yes, you should only focus on content creation.
once you hit the 60 blog postmark you will be able to determine what you want your website to look like, but the traffic from google must be already rolling In.
But if you are like me and don’t have any idea where to begin I will recommend the only course you will ever need to succeed online and I can make this claim because it is not a get-rich-quick scam, as most of the ads online.
It takes a lot of time but the results are astonishing. I tried making money online for 4 years jumping from one course to the next wasting money around the thousands mark.
I’m currently making income on 3 websites with just content and also have started a youtube channel this all thanks to the process and accountability in the program.
So if you want loads of content, step by step tutorials, and a huge community willing to help you with every roadblock you encounter head on over to see Rick and Jim at IncomeSchool
Webdesign For Ecommerce
You have to understand that eCommerce is another beast and usually, you have to have deep pockets in the advertisement department to achieve 5 to 6 figure income.
But if you are taking this route you do have to make your website awesome from the start. and my recommendation for this is to go with only to options.
- Flatsome theme, by far one of the easiest to use eCommerce store themes in the market right now with an amazing on-page builder to see the changes as you make them.
- So this theme is the one I use and its a multipurpose theme with lots of advantages. I create eCommerce, corporate websites, blogs, personal stores, landing pages, etc. you can find a ton of information online on how to use it. and you practically don’t need to know any coding. that’s why I use It Divi theme is the most awesome builder I have ever worked with.
Remember that you will have to rely on Ads for these types of websites. but if you want to make a passive income site you will have to create search content and link it to your products and store.
There are many free resources out there please check them out and make your own assessment about the tools and strategies you should follow.
there is no one cure for all bad things. you have to make a tailor-made plan to follow and execute.
How To Get A 100% On Rank Math SEO Plugin
I’m passionate about everything tech but lack the technical knowledge to be a coder or developer. But I have learned how to work around that issue hope you enjoy all the content I have created to help you.
Can You Learn To Code On Your Phone?
Yes, You Can Learn To Code On Your Phone! It’s a solid Yes! Now here is all you need to know and the guide on how to do it the right way. No need to waste your time.
Hackers don’t stick to a single machine since there’s no end page of this art of hacking. But if you want to know Do Hackers Use Mac Or PC?
About Us
Hi! I’m Marco and this is the place where I nerd out about Apps, Web Design and Learning how to create them without any coding. As a non-coder with a passion for technology and everything cool that the internet has given birth. I want to recreate as many things as I can. I love going online researching new topics products and testing them out to see what I can create. On this blog, I share all the things I learn about App creation web development.
Is WordPress a Better Option Than Squarespace for Building Websites?
WordPress, with its wide array of plugins and themes, offers limitless customization options. Its open-source nature allows developers to create tailored solutions and ensures long-term support. Additionally, WordPress’s extensive user community offers unparalleled resources and knowledge. Squarespace, on the other hand, provides simplicity and ease-of-use, perfect for beginners. However, when it comes to flexibility and scalability, no one can deny the wordpress uses and benefits for building websites.
Legal Information
Copyright 2020 Non-developers LLC. Non-developers LLC is a limited liability company headquartered in Cundinamarca, Colombia. No business is guaranteed to succeed. The information you see on Non-developers is designed to help you know how to start to design, Create as coders do without coding, which will be entirely dependent on your hard work and skill. This site is owned and operated by Nondevelopers LLC. is a participant in the Amazon Services LLC Associates Program, an affiliate advertising program designed to provide a means for sites to earn advertising fees by advertising and linking to Amazon.com. Non-Developers also participate in affiliate programs with Bluehost, Clickbank, CJ, ShareASale, and other sites. Non-Developers are compensated for referring traffic and business to these companies.





0 Comments